Now That MiniSquadron is in Submission (that sounds a bit like it's gone into relapse or something), I find myself with a bit of time to consolidate. And by consolidate I mean try to become a normal part of society again and "go outside".
But it's cold outside. So instead I'm gonna tell the story of how I went from Zero Code to MiniSquadron The Game in 5 months (and less if you had artists that didn't have to fix giant pendulums hoho). You can then take this recipe and mock me at will - this article will be in N parts because I'll no doubt get bored of writing it all in one go.
The BeginningSo it was June 23rd, 2009, the last day of my contract with Sony London. I had really enjoyed my time there - great people, great location, StreetFighter 4 had just come out and was getting some proper bo sessions at lunchtime. But it ended - and I needed to execute The Plan.
The Plan was derived from the fact that I would like to try and realise an ambition to do a little game of my own, that I could find fun in, and that I could then distribute to as many people as I could who also might find it fun. The iPhone at the time suited this mode of thinking - the project itself was to be nothing too complicated, nothing too involved, and the project from start to finish should take no longer than 4 weeks. That's right, this project was initially budgeted for
Four Weeks. Needless to say, things changed - but at that time, that had been the plan. And it was a good time plan - because it meant I had to execute things *immediately*. I already had an iPhone at this point, and I had also bought a cheapo second hand Mac off my mate for a really good price - so the "hardware" was all sorted. My office would be my room/living room/current position in space wherever it may be - I was just missing the actual software - the coding. As for the idea, well I was playing around with having a game that made use of the Accelerometer in the iPhone, mostly because I found it fairly amusing. I had a good few ideas of what to do for the first game, but it was important that it was going to use the Accelerometer - in fact - the XCode project of MiniSquadron to this day is called "AccelerometerGame"!
So, June 24th, 2009, I got my XCode and made a few really quick and scrappy prototypes of the games I wanted to do. One was super experimental - and thinking back on it would probably be something I will make again to enter into the
Experimental Gameplay Project or some kinda Experimental Indie Festival thing. Basically it was a game based on guessing the orientation of the iPhone using nothing but sound, and as you progressed through the game you had to remember longer sequences of orientations. So, as you start the game, I generate a secret "Goal" orientation G, and then by turning the iPhone in different angles, a sound will play. This sound gets louder the closer you are to G and when it's at its loudest you can touch the screen to complete the step. You then progress onto Level 2, where there are two Goal orientations etc. And then you have a time based score. This might be what Zen Bound can be reduced to essentially maybe (with sound swapped for gfx)? I think I'm gonna make this game this w/e whilst waiting for MiniSquadron to submit anyway just for fun.
However I felt it was a bit too whacky, and I wasn't too sure about what to do with the graphics - and I wanted to do something slightly pretty. And after a couple more whacky experiments, I decided to try out some old games I had really enjoyed and see if I could "redo" them for the iPhone so I can play them myself on the move. And hence the story of Bip and Jetstrike on the Amiga as inspiraton. I actually have both on my PC (STILL!!! Bip from here:
http://www.allegro.cc/depot/bip/) and thought I should just do an *exact* clone of Bip. I had no grand illusions at this point, I just wanted to make *something* and it should be fun for me. And using the Accelerometer. Needless to say, things changed.
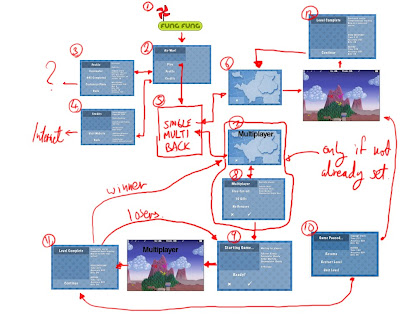
Week 1The first week after I finished work was basically getting a skeleton framework of a game. So by this time I had a *super* basic concept of "Screens" (and UI) in code. In fact here it is:

You can then move onto the next screen by tapping, and it'll show you some text before entering the game, which was basically just a Frame Rate Counter. This involved some basic tech such as getting an old C++ Math library to run, and getting some OpenGL fonts working, CPU timing, input etc. None of it was very advanced, so it was whacked out in a week but it was a good foundation.
Week 2In Week 2 if I remember correctly I believe I actually implemented the basic "graphics engine". That was essentially sprite rendering and texture loading. I then used this to create the basic cloud sprites, parallax level graphics, line drawing for bullets and also a plane flying around, which was hooked up to the Accelerometer (so if you tilt left the plane rotated left and vice versa). Nothing interacted with anything at this point, and there was no real physics or movement. Everything was also hardcoded so there was no concept of "loading". Pah who needs that!
Week 3In Week 3 I made the basic collision system for bullets, scores and the plane movement which included the "physics". Now the physics of the plane was very interesting. I started off with your basic Newtonian model F=ma, and it had nice acceleration and forces and behaved "real". But it was utterly impossible to balance or make "fun" and responsive. There was a super simplistic model of engine thrust and gravity (for Force) and then you worked out acceleration 'a' to update movement from that (presuming m=1), but that was in no way how an aircraft behaved! It was laggy and heavy and more akin to the plane in Asteroids or Gravity Force/Lunar Lander as opposed to an agile fighter. So what I did was spend a lot of time - or what I thought was a lot of time then - 4 days(!), just tinkering with the movement characteristics. And the way to do this is to break it down into "states" that the plane is in, and approximate it with a different equation in each state. So instead of F=ma all the time, when it was flying "normally" it would be a much more basic velocity vector, and when it was flying down, it would be a bunch of fudges to make it "go faster due to gravity but still easily turnable" to simulate a diving plane gaining speed but *also still being able to turn quickly*. Essentially instead of one curve to describe the plane movement, it would be loads of different ones at different intervals of speed/angle of plane. This tinkering would carry on throughout another 3 months - but I was not to know this as the game only had one more week to go before it was finished! (^⊿^)
Week 4In the final week of the project (pfffffft) I made the enemy "AI", the win conditions (first to a certain score wins) and tied the whole game together a bit more cohesively in terms of "UI" and "Gameflow". I also put in some "special" graphics made out of google image searches and leftover art assets from previous games and BAM!
I have created the crappest looking game on earth! I thought at that time it played quite well (I was blatantly wrong it was pretty much a travesty to Game Design), in fact I thought it was so good I started to show my friends! And because they are your friends they don't want to be too harsh so I was encouraged by some ooohing from them. Here are some never before seen screenshots of "AccelerometerGame" in action. Some things to note - the background has a monkey and could be from a famous Arcade game. Your plane is actually a pair of scissors. Yes scissors from some leftover art. There are two sides so you actually had wingmen (wingwomen? wingperson? wingscissor? what?). You were the Magenta Scissor, and your buddies were the Red Scissors. The enemy are the Yellow Scissors. This game was AMAZING.


You controlled the game by rotating the iPhone, which then rotated the Magenta Scissor in it's eternal dogfight against the Yellow Scissors, aided by your decidedly stupid Red Scissor wingmen. I honestly thought this game was fun. In fact, one very important person who also thought it was fun AND amazing - and who would be crucial in the next phase of AccelerometerGame - was a man called Dave Ferner, the Man of Art. His reactions and his occurrence in the timeline of the project would lead to what would one day become MiniSquadron.
That and the fact that when my Dad saw it he laughed (WHOLE-HEARTEDLY laughed) and said to me in very loud Chinese Cantonese, "WTF is that Son??!! You spend your time doing that like fool? Can you cook yet?? Where is the money??!?" before tottering off to cook up a wicked stir-fry. And so, the making of MiniSquadron proper began...
(My face right after I hear Dad Smack Down:)
 TO BE CONTINUED - CONTROL SCHEME HELL, ARTS, GOING HALF-FAT
TO BE CONTINUED - CONTROL SCHEME HELL, ARTS, GOING HALF-FAT